【Angularで必須!】TypeScriptってどんな言語?

Webサイト・Webアプリケーションでよく使われるプログラム言語として「JavaScript」が有名ですが、それとよく似た言語で「TypeScript」があります。JavaScriptフレームワークの1つであるAngularは、TypeScriptを使って開発されています。
ここで、JavaScriptをご存知の方は、以下のような疑問を思うことでしょう。
- JavaScriptとTypeScriptって何が違うの?
- TypeScriptを使ったらどんなメリットがあるの?
- JavaScriptとTypeScriptって両方一緒に使えるの?
本記事では、AngularをつかったWebアプリケーション開発を得意とする弊社が、TypeScriptについて詳しくご紹介します。本記事を読むことで、TypeScriptの優位性が理解できることでしょう。TypeScriptを学べば、Angularも使えるようになります。ぜひ最後までお読みください。
目次
1.TypeScriptとは
そもそも、TypeScriptはなんなのかご存じない方のために、TypeScriptはどういうものか、についてご説明いたします。
1-1. TypeScriptはJavaScriptの進化版
TypeScriptは2014年にMicrosoft社が開発したオープンソース言語です。JavaScriptを拡張して作られているため、互換性があります。以下のようなことができます。
・JavaScriptファイルが実行できる環境であれば使用可能
・TypeScriptではJavaScriptと同じ構文が使える
・JavaScriptのプログラムからTypeScriptのプログラムを呼び出せる。また逆も可能。
・JavaScriptライブラリも使用可能
こうしてみると、TypeScriptはほとんどJavaScriptと同じように見えますが、以下の違いがあります。
・TypeScriptは実行する前にコンパイルが必要
・JavaScriptは「動的型付け」であるのに対し、TypeScriptは「静的型付け」
・オブジェクト志向の考え方が取り入れられており、インターフェースやクラスが作成できる
これらの違いがあり、TypeScriptはJavaScriptの進化版といえます。
1-2. TypeScriptは需要が高く、習得して損はない言語
TypeScriptは、現在多くの企業で採用されています。特に2017年にGoogleが社内の標準言語の1つとして採用されたことから注目を浴びるようになりました。日本でも大手企業での導入事例が増えてきており、需要が伸びています。
また、GoogleのJavaScriptフレームワーク「Angular」はTypeScriptをベースとして開発されています。同じくメジャーなJavaScriptフレームワークであるReactやVueでもサポートされています。このことからも、TypeScriptは今後も将来性が高いといえるでしょう。Webアプリケーション開発に携わるフロントエンドエンジニアは、習得して損はありません。
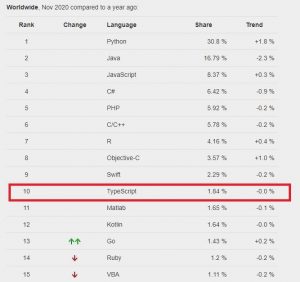
以下は世界でのプログラミング言語人気ランキングですが、TypeScriptは10位にランキングしています。誕生して10年満たないにもかかわらず急速な普及により、Rubyを追い抜く勢いを持っています。

引用:PYPL PopularitY of Programming Language
2.TypeScriptのメリット
前述では、JavaScriptとTypeScriptの違いについて説明いたしました。では、その違いからTypeScriptではどのようなメリット・デメリットがあるのかをご紹介します。
2-1. 大規模開発に向いている
JavaScriptでは、クラスという概念がありません。
TypeScriptはオブジェクト指向言語として作成されています。そのため、クラスを使って処理を細分化し、分担しながら開発できます。また、継承といったオブジェクト指向の機能も使えるため、JavaやC#に近いイメージで開発することが可能です。
2-2. エラーを未然に防げる
TypeScriptは「静的型付け言語」、つまり明確に変数や定数、関数の引数や戻り値に対してデータ型を指定できます。エディタによっては、必要な型を補完してくれるものもあります。特にMicrosoft社のVisual Studio Codeなら強力な入力補完が使用できます。
また、TypeScriptでは全ての変数や定数に型を指定しなければならない、というものでもありません。「型推論」により、コンパイル時に自動的に型を推測して補完する機能もあります。これにより、実際にプログラムを書く場合はJavaScriptと同じ感覚で開発できます。
さらに、TypeScriptはコンパイルが必要ですが、エラーがある場合コンパイルが失敗します。そのため、エラーが含まれたまま処理が行われることを未然に防ぐことができます。
2-3. JavaScriptより短く読みやすいコードが書ける
前述でありますようにTypeScriptはクラスが使えることや、Visual Stiduio Codeなどのツールによる入力補完機能が使用できることから、読みやすいコードが作成できます。JavaScriptで同じ機能を実装するよりも、簡潔かつシンプルなコードで実装することができます。
3.TypeScriptのデメリット
JavaScriptを拡張したTypeScriptですが、デメリットもあります。場合によっては、JavaScriptの方が優れているケースもあります。ここではTypeScriptのデメリットについて紹介します。
3-1. 小規模の開発ではJavaScriptの方が有利のケースも
数行~数十行ですむような小さいプログラムでは、融通が利きやすいJavaScriptを使用したほうが、効率がよい場合もあります。たとえば、小規模なサンプルプログラムを作成する場合は、JavaScriptで開発することも検討してください。
3-2. 日本語対応の情報が少ない
TypeScriptは登場してまだ間もないということもあり、海外では情報がそれなりにあるものの、日本語での情報は少ないです。これが、日本でエンジニアが不足している要因の1つでもあります。
3-3. 言語自体が難しく習得に時間がかかる
プログラミング未経験の人において、オブジェクト指向の習得は難しいとよく言われます。そのため、TypeScriptそのものを理解するには、学習コストが高いです。JavaやC#などのオブジェクト指向言語、TypeScriptのベースであるJavaScriptを経験した人であれば、TypeScriptは習得しやすいといえます。
ここで、TypeScriptエンジニアが豊富な弊社から、TypeScriptを学ぶ上でおすすめのサイトをご紹介します。
TypeScript 公式チュートリアル
https://www.typescriptlang.org/docs/handbook/typescript-in-5-minutes.html
内容は英語ですが、シンプルな内容で理解しやすいサイトです。JavaScriptをすでに知っている人向けの内容ですので、JavaScript経験者におすすめです。
TypeScript日本語ハンドブック|js STUDIO
http://js.studio-kingdom.com/typescript/
GitHubのMicrosoft/Type-Script/Handbookの内容をもとに日本語訳されたサイトです。TypeScriptは日本語の情報が少ないため、このようなリファレンスのサイトは大変役立ちます。
まとめ
Angularとともに急速に普及しているプログラミング言語、TypeScriptについてご紹介いたしました。JavaScriptをすでにご存知の人にとっては、興味深い内容だったのではないでしょうか。
弊社では、Angular、TypeScriptを使用したWebアプリケーション開発を得意としており、TypeScriptを熟知したエンジニアも多く在籍しています。ご興味が有りましたら、ぜひお問い合わせください。
上記の記事に関するお問い合わせやシステム開発に関するご相談はこちらへ
お問い合わせページ